9.  IMAGES et
GRAPHISME
IMAGES et
GRAPHISME


9. |
|
|
![]() Les images sur la toile sont uniquement visibles si elles sont en GIF
ou en JPEG, *.gif ou *.jpg (le format *.png semble encore peu utilisé).
Les images sur la toile sont uniquement visibles si elles sont en GIF
ou en JPEG, *.gif ou *.jpg (le format *.png semble encore peu utilisé).
Une image en *.gif est nette, peut devenir transparente - le fond de l'image
se confond avec l'arrière plan de la page - et souvent sur le net s'anime
joliment (image animée). De plus, elle ne peut dépasser les 256
couleurs :
|
|
Une image en *.jpg est moins nette et précise que la précédente mais elle prend beaucoup moins de place ! Elle se compresse davantage, atteint les 16 millions de couleurs et se retrouve donc fréquemment sur le web. (1)
![]() Posséder un logiciel de graphisme est indispensable, comme PSP
(Paint Shop Pro) ou encore Faststone Viewer, PhototFiltre (gratuits), afin de transformer une image *.bmp ou *.tif en *.gif ou *.jpg
par exemple, voire en icône *.ico. La transparence s'opère certes sur les éditeurs comme
Front Page ou Web Editor mais PSP demeure la référence : corriger
une ombre, changer la couleur de fond, écrire un texte sur une image
devient un jeu d'enfant. L'ancienne version 4 est un shareware mais malheureusement
les suivantes sont devenues commerciales. Le dernier né s'appelle Gimp,
il est gratuit mais un peu encombrant. Un autre trésor se dénomme
AcdSee, il lit tous les formats d'images de façon intuitive et
autorise la mise en place du fond d'écran (arrière plan) sans
difficulté. Enfin, n'oublions pas IrfanView, la dernière
merveille gratuite, en plusieurs langues ; elle affiche et modifie les images
de n'importe quel format comme d'ailleurs son frère XnView.
Posséder un logiciel de graphisme est indispensable, comme PSP
(Paint Shop Pro) ou encore Faststone Viewer, PhototFiltre (gratuits), afin de transformer une image *.bmp ou *.tif en *.gif ou *.jpg
par exemple, voire en icône *.ico. La transparence s'opère certes sur les éditeurs comme
Front Page ou Web Editor mais PSP demeure la référence : corriger
une ombre, changer la couleur de fond, écrire un texte sur une image
devient un jeu d'enfant. L'ancienne version 4 est un shareware mais malheureusement
les suivantes sont devenues commerciales. Le dernier né s'appelle Gimp,
il est gratuit mais un peu encombrant. Un autre trésor se dénomme
AcdSee, il lit tous les formats d'images de façon intuitive et
autorise la mise en place du fond d'écran (arrière plan) sans
difficulté. Enfin, n'oublions pas IrfanView, la dernière
merveille gratuite, en plusieurs langues ; elle affiche et modifie les images
de n'importe quel format comme d'ailleurs son frère XnView.
Un petit
programme comme VSOResizer ou Faststone permet la réduction ou l'agrandissement d'une
image donnée sans déformation !
Pour terminer, on trouve en
ligne (online) des traitements de l'image entièrement gratuits !
(2)
![]() Nous préconisons de ne pas trop utiliser musique et vidéo. La
raison est bien simple : ces fichiers *.wav, *.mid, *.avi et autres occupent
une place énorme et en outre le temps de les télécharger
fait fuir très vite le lecteur internaute. Par conséquent, mieux
vaut s'abstenir. Toutefois, si l'envie vous démange, utiliser les fichiers
en *.mp3 (audio) et *.mpg 4 (vidéo) peu dévoreurs mais attention aux droits d'auteurs !!! [cf. fiche
13son-vidéo]
(3)
Nous préconisons de ne pas trop utiliser musique et vidéo. La
raison est bien simple : ces fichiers *.wav, *.mid, *.avi et autres occupent
une place énorme et en outre le temps de les télécharger
fait fuir très vite le lecteur internaute. Par conséquent, mieux
vaut s'abstenir. Toutefois, si l'envie vous démange, utiliser les fichiers
en *.mp3 (audio) et *.mpg 4 (vidéo) peu dévoreurs mais attention aux droits d'auteurs !!! [cf. fiche
13son-vidéo]
(3)
![]() Nous recommandons de se constituer une banque de données : sons,
images, boutons, flèches, signes, symboles, à portée de
souris dans un répertoire de son disque dur, appelé <mes_media>
par exemple. Ainsi, l'on pourra charger sans gêne une grande variété
de puces et d'objets en utilisant le copier-coller si pratique. ATTENTION !
Les droits d'auteur doivent être respectés !!! Rappelez-vous : copier = CTRL + C et coller = CTRL + v (4)
Nous recommandons de se constituer une banque de données : sons,
images, boutons, flèches, signes, symboles, à portée de
souris dans un répertoire de son disque dur, appelé <mes_media>
par exemple. Ainsi, l'on pourra charger sans gêne une grande variété
de puces et d'objets en utilisant le copier-coller si pratique. ATTENTION !
Les droits d'auteur doivent être respectés !!! Rappelez-vous : copier = CTRL + C et coller = CTRL + v (4)
![]() Si l'image est, nous l'avons déjà vu, un élément
capital dans un site web pour agrémenter nos pages, le scanner
est un appareil irremplaçable pour obtenir nos propres productions graphiques.
Un appareil photo, voire le camescope numériques donnent
aussi une vision réelle des choses mais en direct ; on peut indéfiniment
visionner et peaufiner notre image. Voilà trois périphériques
non indispensables mais combien intéressants. Le traitement des images
correspondant au scanner peut fort bien disparaître au profit de PSP,
Xnview ou
Photofiltre,
qui par la technique Twain, scanne directement vos documents (voir §n°2)
pour les transformer selon votre choix. (5)
Si l'image est, nous l'avons déjà vu, un élément
capital dans un site web pour agrémenter nos pages, le scanner
est un appareil irremplaçable pour obtenir nos propres productions graphiques.
Un appareil photo, voire le camescope numériques donnent
aussi une vision réelle des choses mais en direct ; on peut indéfiniment
visionner et peaufiner notre image. Voilà trois périphériques
non indispensables mais combien intéressants. Le traitement des images
correspondant au scanner peut fort bien disparaître au profit de PSP,
Xnview ou
Photofiltre,
qui par la technique Twain, scanne directement vos documents (voir §n°2)
pour les transformer selon votre choix. (5)
![]() D'ailleurs, il serait judicieux de recopier sur un cédérom
personnel, voire DVD ou une clé USB les pages choisies, les images aperçues, les puces et
boutons rencontrés, les sons préférés ! Gare aux
effacements, attention aux pertes de données ! Sage précaution
!!!!! (6)
D'ailleurs, il serait judicieux de recopier sur un cédérom
personnel, voire DVD ou une clé USB les pages choisies, les images aperçues, les puces et
boutons rencontrés, les sons préférés ! Gare aux
effacements, attention aux pertes de données ! Sage précaution
!!!!! (6)
![]() On peut déclencher sur une image en particulier (essayez sur le cube !), une infobulle,
c'est à dire une petite explication ajoutée dans un cadre quand
la souris glisse par dessus sans cliquer. Pour cette raison ne cliquez pas immédiatement
mais laissez glisser d'abord votre curseur sur l'image ou le texte en
hyperlien,
comme ici, si vous passez sur ce mot hyperlien
.(7)
On peut déclencher sur une image en particulier (essayez sur le cube !), une infobulle,
c'est à dire une petite explication ajoutée dans un cadre quand
la souris glisse par dessus sans cliquer. Pour cette raison ne cliquez pas immédiatement
mais laissez glisser d'abord votre curseur sur l'image ou le texte en
hyperlien,
comme ici, si vous passez sur ce mot hyperlien
.(7)
![]() Les plus avancés pourront répondre à un formulaire
afin d'engager le dialogue avec les auteurs du programmes, répondre à
des questions, donner l'avis du lecteur, envoyer un petit courriel (par e-mail)
... à condition bien entendu que vous possédiez une adresse électronique.
(8)
Les plus avancés pourront répondre à un formulaire
afin d'engager le dialogue avec les auteurs du programmes, répondre à
des questions, donner l'avis du lecteur, envoyer un petit courriel (par e-mail)
... à condition bien entendu que vous possédiez une adresse électronique.
(8)
![]() La copie d'écran est un phénomène fréquent
mais un petit programme d'origine Suisse alémanique mais remarquablement réécrit
en français, nous facilite grandement
la tâche, Printkey 2000
La copie d'écran est un phénomène fréquent
mais un petit programme d'origine Suisse alémanique mais remarquablement réécrit
en français, nous facilite grandement
la tâche, Printkey 2000 ![]() est son nom. Il se place dans la barre des tâches
et la touche IMP ÉCRAN l'appelle aussitôt. (remarquez l'image
non transparente car c'est ici une *.jpg) . Faststone Capture agit dans le même
sens, l'auteur de ces lignes le voit constamment sur son écran. (9)
est son nom. Il se place dans la barre des tâches
et la touche IMP ÉCRAN l'appelle aussitôt. (remarquez l'image
non transparente car c'est ici une *.jpg) . Faststone Capture agit dans le même
sens, l'auteur de ces lignes le voit constamment sur son écran. (9)
![]() Différentes types d'images
sont offerts à l'internaute . Ne pas confondre avec les formats des images
! Explications :
Différentes types d'images
sont offerts à l'internaute . Ne pas confondre avec les formats des images
! Explications :
![]() Les dessins, photos, cliparts (boutons, puces, barres)
animés ou non, Wordart
et créations Publisher pour citer les plus fréquents.
Les dessins, photos, cliparts (boutons, puces, barres)
animés ou non, Wordart
et créations Publisher pour citer les plus fréquents.
![]()
![]()
![]()
![]()
![]()
![]()
![]() ... quelques types d'images
... que l'on peut agencer à sa guise
... quelques types d'images
... que l'on peut agencer à sa guise
(agrandir ou réduire, rendre transparentes mais alors en *.gif) si ce sont des images 'pures' en *.gif ou *.jpg .
![]() La barre horizontale
ne doit pas être oubliée car elle fait office de séparation
entre les différentes parties ou les nombreux chapîtres . En voici
quelques exemples :
La barre horizontale
ne doit pas être oubliée car elle fait office de séparation
entre les différentes parties ou les nombreux chapîtres . En voici
quelques exemples :
![]()
![]()
![]() (avec animation)
(avec animation)
![]()
![]() Autre image très recherchée mais un
peu en marge, quoique fort importante, le fond d'écran
ou arrière plan . Cette image là est choisie avec négligence
trop souvent, elle conditionne pour une large part le plaisir à regarder
un écran ; la couleur, le motif, la texture jouent un grand rôle,
pas toujours reconnu . Essayons d'en fournir quelques spécimens :
Autre image très recherchée mais un
peu en marge, quoique fort importante, le fond d'écran
ou arrière plan . Cette image là est choisie avec négligence
trop souvent, elle conditionne pour une large part le plaisir à regarder
un écran ; la couleur, le motif, la texture jouent un grand rôle,
pas toujours reconnu . Essayons d'en fournir quelques spécimens :





Prêtez attention à la visibilité à l'écran.
Pensez aux petites résolutions, comme 800 x 600 la plus fréquente. (10)


![]() Une particularité de l'image est l'image mappée . Nous entendons par
ce mot une image dont une partie devient interactive et annonce une autre image,
un hyperlien, un document annexes .
Une particularité de l'image est l'image mappée . Nous entendons par
ce mot une image dont une partie devient interactive et annonce une autre image,
un hyperlien, un document annexes .
Vous constatez que l'image suivante  fait découvrir d'autres images, sur
notre département par exemple.
fait découvrir d'autres images, sur
notre département par exemple.
Cliquez sur le nombre 38, qu'arrive-t-il ?
Pour revenir sur notre page, cliquez alors sur Précédent . Vous apercevez peut-être le pourtour de ce 'mappage' comme on dit. (11)
![]() Autre particularité : les icônes . Ne confondons pas !
Autre particularité : les icônes . Ne confondons pas ! ![]() Cette locomotive à gauche est en réalité une image *.gif
. Elle fut transformée à partir d'une icône, c'est à
dire une petite image ou un logo si vous voulez, que l'on rencontre dans les
barres de menus et sur le bureau de Windows dans votre machine pour indiquer
un raccourci (accompagné d'une toute petite flèche)
. Une icône est bien une image mais d'un format spécial, presque
toujours en 32 x 32 pixels et 16 couleurs, elle peut se loger sans peine mais
l'extension se dénomme *.ico, ici c'est train1.ico
Cette locomotive à gauche est en réalité une image *.gif
. Elle fut transformée à partir d'une icône, c'est à
dire une petite image ou un logo si vous voulez, que l'on rencontre dans les
barres de menus et sur le bureau de Windows dans votre machine pour indiquer
un raccourci (accompagné d'une toute petite flèche)
. Une icône est bien une image mais d'un format spécial, presque
toujours en 32 x 32 pixels et 16 couleurs, elle peut se loger sans peine mais
l'extension se dénomme *.ico, ici c'est train1.ico
L'icône cette fois ne peut s'afficher dans un dossier web ! Il s'agit
de la même image mais sous forme d'icône ! IExplorer l'affiche mais
pas forcément Firefox ou Opera. Il n'est pas certain que votre correspondant y arrive. Bien faire
donc la différence entre une image et une icône .
La preuve vous est donnée immédiatement : cliquez droit sur les
deux images, vous verrez à l'onglet Propriétés que
la première est une image gif de 1052 octets tandis que la seconde est
une icône ico de 766 octets ! (12)
![]() Signalons également la fenêtre popup
qui ne constitue pas une image à proprement parler mais est élaborée
dans un code javascript et s'installe souvent sur l'écran même
sans demander votre avis, pour signaler un fait important, une recommandation
ponctuelle ou une publicité, ce qui n'est pas trop de notre goût
!. Avantage : vous pouvez la réduire, l'agrandir, la déplacer
dans votre écran. Essayez de cliquer
sur cet équipement informatique
Signalons également la fenêtre popup
qui ne constitue pas une image à proprement parler mais est élaborée
dans un code javascript et s'installe souvent sur l'écran même
sans demander votre avis, pour signaler un fait important, une recommandation
ponctuelle ou une publicité, ce qui n'est pas trop de notre goût
!. Avantage : vous pouvez la réduire, l'agrandir, la déplacer
dans votre écran. Essayez de cliquer
sur cet équipement informatique ![]() là pour
voir ! (13)
là pour
voir ! (13)
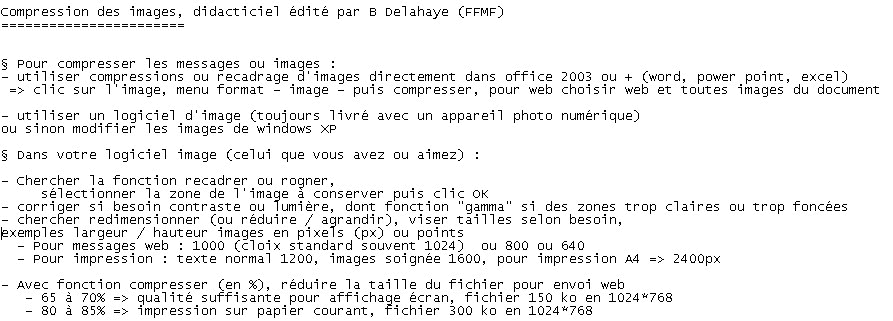
![]() Une image web ne devrait pas d'ailleurs dépasser 72 dpi et 400 x 300
pixels pour atteindre 50 Ko, 500 Ko au maximum . Sinon, l'installation prend trop de
temps ! Vérifier également le taux de rafraîchissement de
l'écran, qui ne doit pas se trouver en deça des 75
Hz .Compléter le cas échéant sur le bureau par un Clic droit/Propriétés/Paramètres/Avancé/Carte
; cette dernière opération n'est pas forcément permise
avec tous les écrans. Penser aussi à la compacter.
(14)
Une image web ne devrait pas d'ailleurs dépasser 72 dpi et 400 x 300
pixels pour atteindre 50 Ko, 500 Ko au maximum . Sinon, l'installation prend trop de
temps ! Vérifier également le taux de rafraîchissement de
l'écran, qui ne doit pas se trouver en deça des 75
Hz .Compléter le cas échéant sur le bureau par un Clic droit/Propriétés/Paramètres/Avancé/Carte
; cette dernière opération n'est pas forcément permise
avec tous les écrans. Penser aussi à la compacter.
(14)
![]() Un mot sur les images d'écran de veille, lorsque
l'ordinateur n'est plus en fonction mais qu'il est toujours branché ; vous pouvez
fort bien choisir vos propres photos pour les laisser glisser en attente sur
votre moniteur. Pour Windows XP regardez ce court tutoriel.
Windows 7 apporte l'automaticité. (15)
Un mot sur les images d'écran de veille, lorsque
l'ordinateur n'est plus en fonction mais qu'il est toujours branché ; vous pouvez
fort bien choisir vos propres photos pour les laisser glisser en attente sur
votre moniteur. Pour Windows XP regardez ce court tutoriel.
Windows 7 apporte l'automaticité. (15)
![]() La grande nouveauté réside à présent dans le cadre photos : les souvenirs
de vacances se dévoilent en numérique dans des cadres qui contiennent de nombreuses
images, une mémoire vive, les lecteurs de cartes compactes ; en somme ce sont
des mini-téléviseurs d'images montrant un diaporama numérique. (16)
La grande nouveauté réside à présent dans le cadre photos : les souvenirs
de vacances se dévoilent en numérique dans des cadres qui contiennent de nombreuses
images, une mémoire vive, les lecteurs de cartes compactes ; en somme ce sont
des mini-téléviseurs d'images montrant un diaporama numérique. (16)
![]() Le logiciel de PAO 'Publisher' (payant) ou 'Scribus' (libre) attire ceux qui
désirent publier un journal, une documentation, un tutoriel car il facilite
leur travail de mise route du document destiné à être publié précisément. 'Media
Convert' convertira en ligne les fichiers choisis. (17)
Le logiciel de PAO 'Publisher' (payant) ou 'Scribus' (libre) attire ceux qui
désirent publier un journal, une documentation, un tutoriel car il facilite
leur travail de mise route du document destiné à être publié précisément. 'Media
Convert' convertira en ligne les fichiers choisis. (17)
![]()
![]() Attention ! Dans une photo vous pouvez fort bien écrire une remarque, un titre,
bref, ajouter un texte mais la plupart du temps il se trouve à l'horizontale.
Or, bien souvent vous désirez le placer en biais, incliné selon le décor de
l'image. Comment procéder sous Word par exemple ? Suivre simplement l'explication
suivante, qui vous tirera d'une mauvaise passe :
Attention ! Dans une photo vous pouvez fort bien écrire une remarque, un titre,
bref, ajouter un texte mais la plupart du temps il se trouve à l'horizontale.
Or, bien souvent vous désirez le placer en biais, incliné selon le décor de
l'image. Comment procéder sous Word par exemple ? Suivre simplement l'explication
suivante, qui vous tirera d'une mauvaise passe :
« insérer une zone de texte,
y inscrire le texte - supprimer remplissage et cadre de la zone (outils dessins)
- Couper / Editon/ Collage spécial /Image
et ensuite, vous pourrez
tourner le texte comme vous voulez. ». Voir aussi le fichier d'aide ![]()
![]()
![]()
![]()
![]() Nous évoquons ici les photos (de vacances ou pas) en grand nombre,
qui occupent une place énorme et sont fort délicates à envoyer par internet.
Certes, cartes mémoires et clés USB nous sont d'un grand secours. Mais comment
les faire partager aux autres (famille, amis...) ?
Nous évoquons ici les photos (de vacances ou pas) en grand nombre,
qui occupent une place énorme et sont fort délicates à envoyer par internet.
Certes, cartes mémoires et clés USB nous sont d'un grand secours. Mais comment
les faire partager aux autres (famille, amis...) ?
Plusieurs sites sont à
notre disposition : chacun a son originalité, à vous de choisir celui qui vous
apportera le meilleur soutien dans votre recherche.
Abordons aussi le "cloud",
c'est à dire le coffre fort virtuel, dans les nuages, à la disposition de tous,
amis ou pas : Dl.free, Sendbox, Wetransfer ne demandent
aucune inscriptionn, à l'inverse de Digiposte, Picasaweb, Dropbox,
, Hubic, Google Documents, Nextsend... Bien prendre ses précautions afin d'éviter
le piratage ! C'est le grand risque !
Chargement d'images librement : http://cursus.edu/dossiers-articles/dossiers/45/droit-auteur-ressources-numeriques/articles/18244/des-images-gratuites-pour-vos-publications/